, 2 min read
Performance Remarks on PublicoMag Website
Original post is here eklausmeier.goip.de/blog/2023/06-27-performance-remarks-on-publicomag-website.
Publico is a German political magazine published by Alexander Wendt. The website is using WordPress and hosted on Cloudflare. Webserver is NGINX. It contains content since Oct-2017.
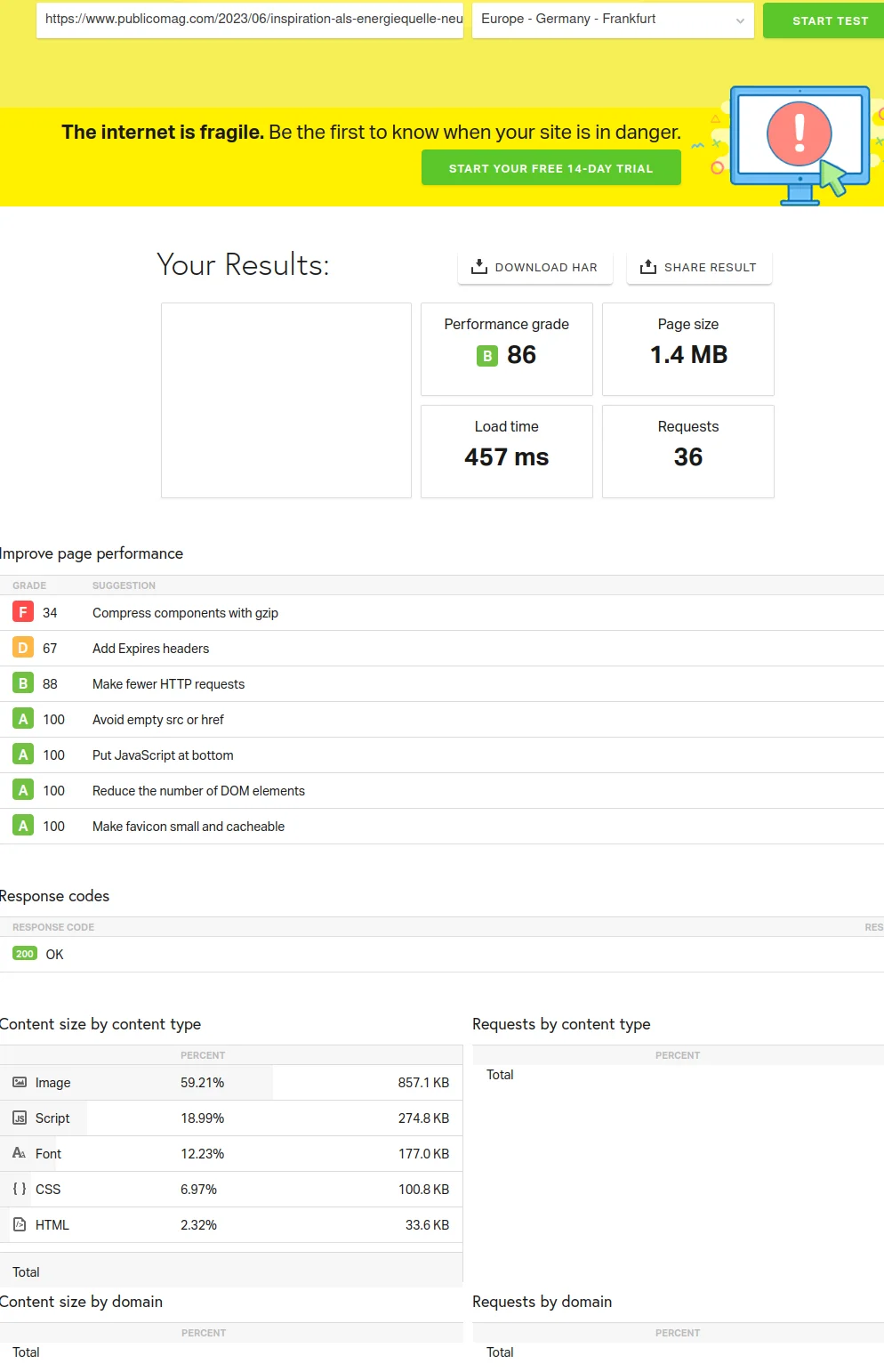
1. Frankfurt. Below is an analysis conducted via pingdom.com. Page in question is Inspiration als Energiequelle: Neues vom grünen Hauptmann von Köpenick.

It clearly shows the following things, which can be optimized:
- Very large page size.
- High number of requests, although the magazine contains lots of images.
- JavaScript resources are not compressed via Brotli or gzip, while HTML is compressed.
- Quite high volume of JavaScript, whose utility is questionable.
- Lots of webfonts loaded, contributing to more than 10% of the entire page size.
- Lots of CSS loaded making almost 10% of the entire website.
While some of above pitfalls are somewhat ameliated by local caching in the user's browser, the rather large page size and its many JavaScript files put a burden on the website.
Load time is acceptable in Frankfurt, though, clearly it could be way better.
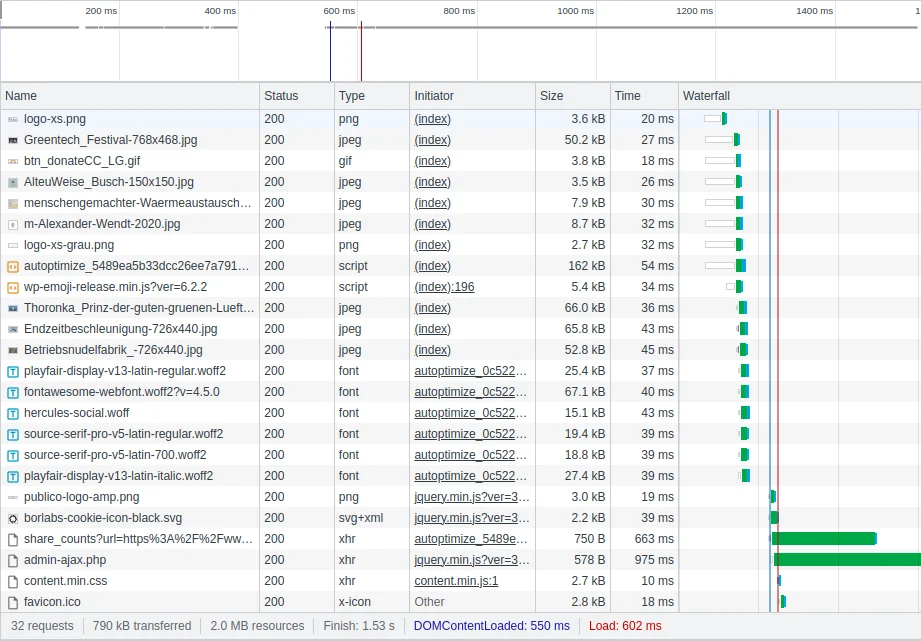
Below waterfall diagram in Google Chrome shows, where time is spent, same page as above.

Again, CSS loading is on the critical path, so are webfonts.
Looking at the waterfall diagram many remedies are simple:
- Configure NGINX to also compress JavaScript.
- Possibly replace webfonts with system-fonts.
- Dispose JavaScript entirely. For example, Google analytics can be replaced with Minimal Google Analytics Snippet. Or replace it with NGINX log analysis entirely. See URL Count Statistics.
- Possibly switching to a static site generator like Simplified Saaze.
- Change jpg images to webp images.
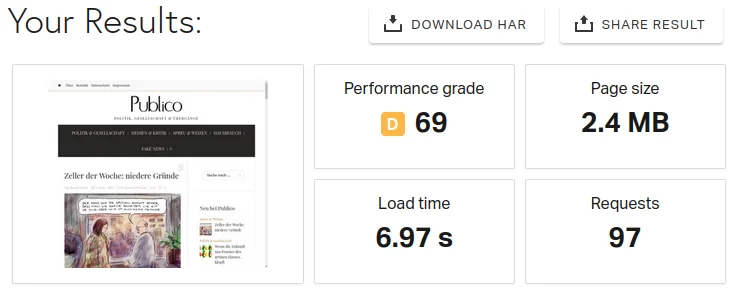
2. San Francisco. Below is another measurement of PublicoMag taken from San Francisco. This again shows the excessive number of requests, and its slow response time.

Content size: half a MB of scripts! More than 120KB of CSS.

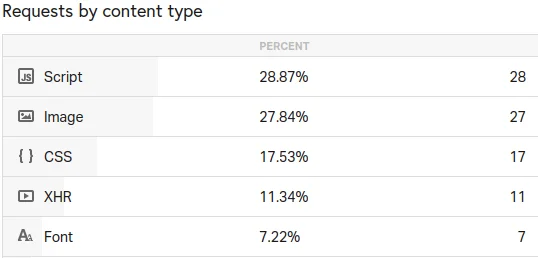
Number of requests per content type: 28 scripts, 17 CSS files.

3. Glitches. Checking Publico on W3 validator shows 114 warnings. They are mostly harmless.
The Publico sitemap is broken:
XML Parsing Error: XML or text declaration not at start of entity